Inspiring ways businesses are using PWAs to reach and engage users.
Mobile websites are fast, easy and inexpensive to produce, however, the user experience is not as good as that of a mobile app. Developing and maintaining a mobile app is costly and complex, and the only traffic and data that can be collected and analyzed are from users that have downloaded the app. Progressive web apps combine the best attributes of both a mobile app and a website to create a cost-effective way to grow sales on the mobile web. We’ve chosen six of the best progressive web app examples to inspire you to create your own unique mobile experiences.
Nearly 42% of the world’s population uses a mobile device to access the Internet. (Statista) They are also increasingly using these devices to make online purchases. (Rapyd) As mobile adoption continues to grow and drive online access rates around the world, mobile apps and sites are essential for brands looking to reach new customers and improve mobile engagement.
- 6 Progressive Web App Examples To Inspire You (with Pictures)
- What Is a Progressive Web App?
- Business Benefits of a PWA
- User Benefits of a PWA
- Progressive Web App Example 1: Pinterest PWA Drives Engagement and Conversions
- Progressive Web App Example 2: West Elm Renovated its Mobile Commerce Experience
- THE FUTURE OF FINTECH: 13 PAYMENT PREDICTIONS TOO BIG TO IGNORE
- Progressive Web App Example 3: Target Streamlines Transition Between Mobile and Desktop
- Progressive Web App Example 4: Settled Moved to a PWA To Improve User Experience
- Progressive Web App Example 5: MakeMyTrip Reduces Customer Acquisition Cost
- Progressive Web App Example 6: Starbucks’ “Grande” Makeover
- Boost User Experience With The Best of Both Worlds
- Power Your Global eCommerce Store with Pre-Built Payment Plugins
6 Progressive Web App Examples To Inspire You (with Pictures)
What Is a Progressive Web App?
Progressive web applications are developed using a similar process to standard mobile websites using web languages such as HTML, CSS, and JavaScript. Using the features and functionality of both the web browser and the device, a PWA looks like a mobile app but provides a consistent experience to the user across all connected devices and internet speeds.
Viewed using a desktop browser, a PWA appears as a regular website and if viewed on a mobile browser, the site appears as a hybrid of a website and an app. Once on the site, a pop-up prompts the user to install the app onto their device without the requirement to sign in to an app store. Once the PWA is installed the app icon is added to the home screen.
In the background, it is the “manifest” and “service workers” in browsers that allow PWAs to deliver advanced performance. The manifest is a JSON file that defines how the app appears to the user at launch. A service worker is a script that runs in the background to use functions that do not require a web page or user interaction. This is how the PWA creates a site cache for faster loading times and offline access, allowing much of the content to remain accessible without an internet connection and increasing usability in network dead spots.
Business Benefits of a PWA
- Effective Engagement – PWAs deliver an immersive experience for users. The PWA can be accessed via an icon on their screen. Content loads quickly, remains accessible when offline and push notifications are enabled.
- Low Investment Development – PWAs can be delivered by existing web development resources. Using one codebase significantly cuts down on development costs. Plugins and progressive web app builders can be used to create a progressive web app websites without significant development investment.
- Easy to Update – PWA users always have access to up-to-date solutions, unlike apps, which need to be updated with each new version.
User Benefits of a PWA
- User Experience – PWAs are designed specifically for mobile devices and respond quickly to swipes and screen touch. Content, including images and video, loads smoothly and there is no delay when scrolling through pages.
- Lightweight – Since they do not have as much underlying code, PWAs are much smaller, so they are faster to download and do not have large storage requirements on user devices.
- Offline Access – Though native apps can support offline access, the PWA can not be matched for its speed and lightweight performance. Although not every feature may be accessed offline, smart and strategic use of cache keeps data available for when it is needed. Caching also minimizes cellular data use.
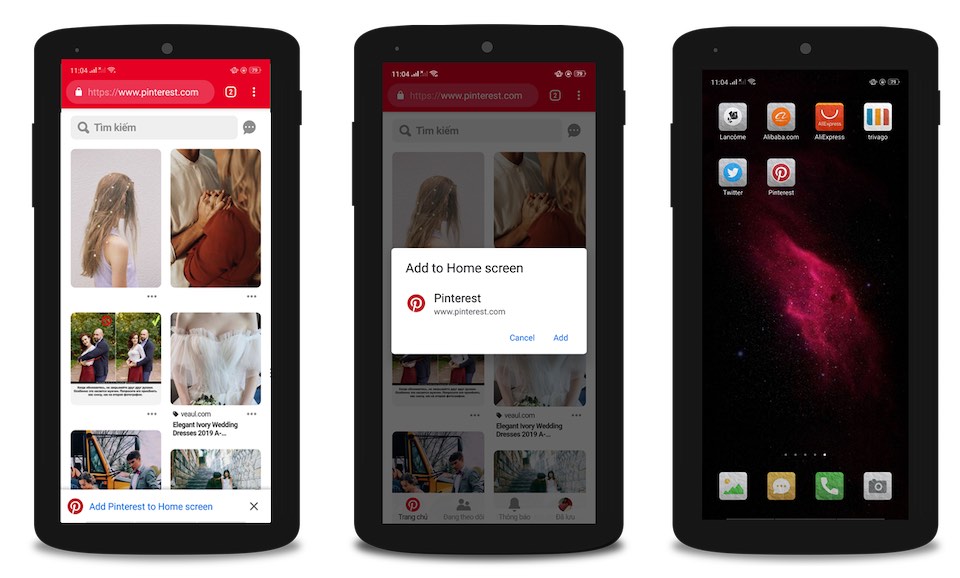
Progressive Web App Example 1: Pinterest PWA Drives Engagement and Conversions
As an earlier adopter, Pinterest built a PWA for iOS and Android users to improve the mobile experience. The app-like PWA doubled the number of mobile users and dramatically increased session times. (Medium) Functionality including push notifications, add to home screen, and night mode settings have given mobile users a highly engaging experience.

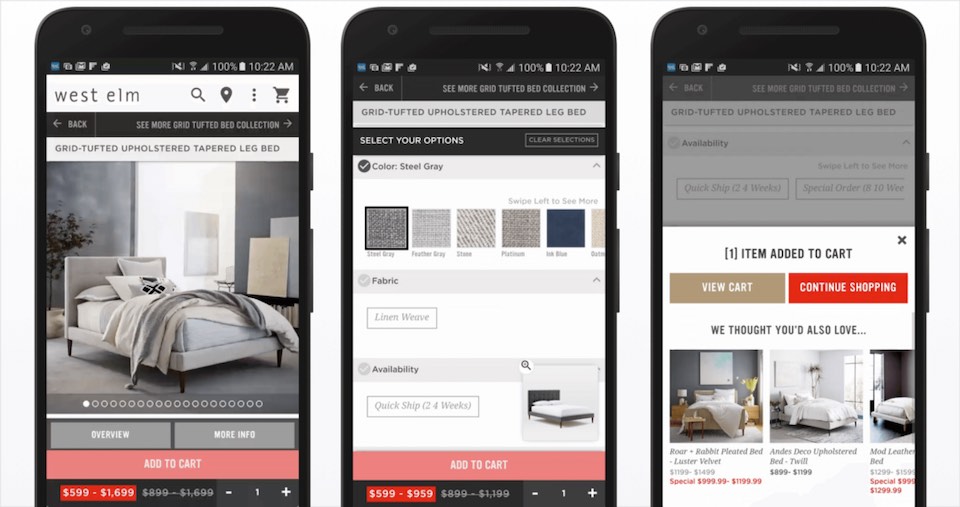
Progressive Web App Example 2: West Elm Renovated its Mobile Commerce Experience
West Elm’s PWA delivers a contemporary mobile commerce experience using large images of stylish products and fixed elements in the header and footer to enable key actions. The PWA is ecommerce enabled and has increased time on site by 15% and conversions by 9%. (Medium)

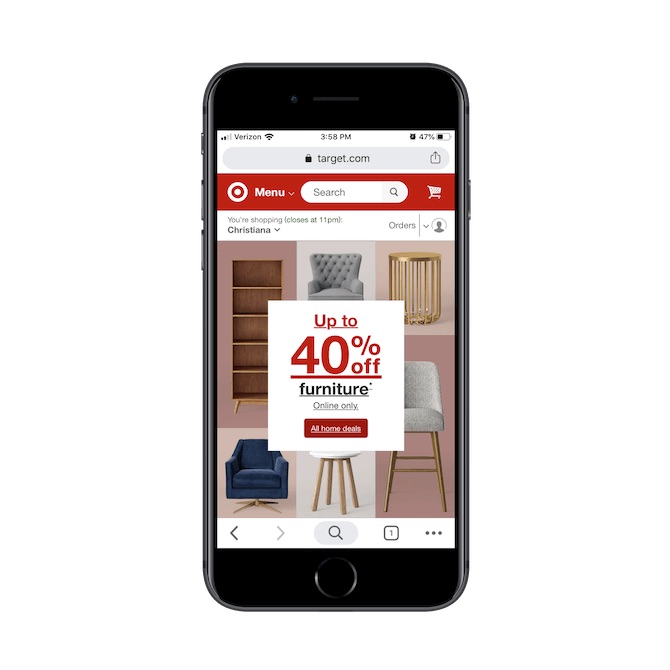
Progressive Web App Example 3: Target Streamlines Transition Between Mobile and Desktop
In a highly competitive sector, Target recognized the trend of customers using both mobile and desktop devices during their purchasing journey. (Retail Dive) A PWA provided a solution to deliver customers a unified and engaging experience, regardless of the device being used. This will be in ongoing consideration as consumers interact with businesses across multiple channels and an omnichannel approach is required. (Rapyd)

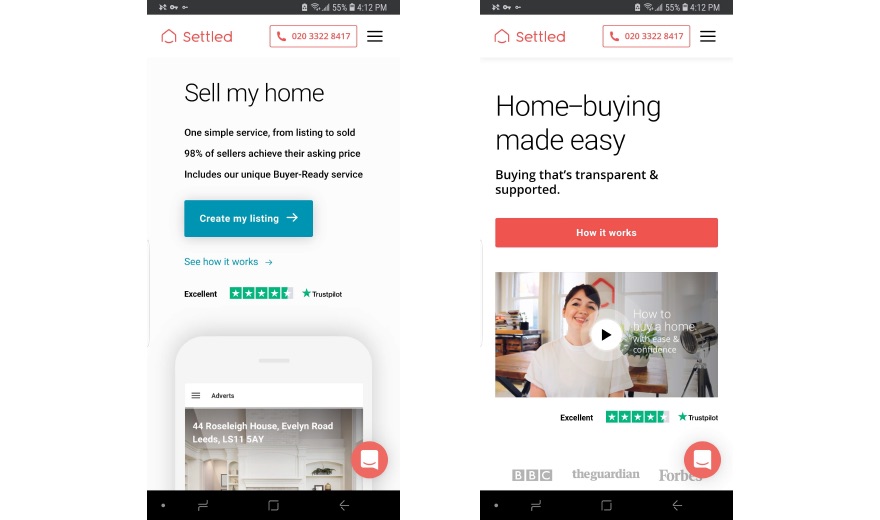
Progressive Web App Example 4: Settled Moved to a PWA To Improve User Experience
Seeing greater website traffic from mobile devices, Settled, a UK real estate company, needed to deliver an optimal experience for their users. A fast, reliable, and engaging mobile experience with offline functionality was required. Their PWA offers app-like functionality, including listing status, chat, and a mortgage sign up.

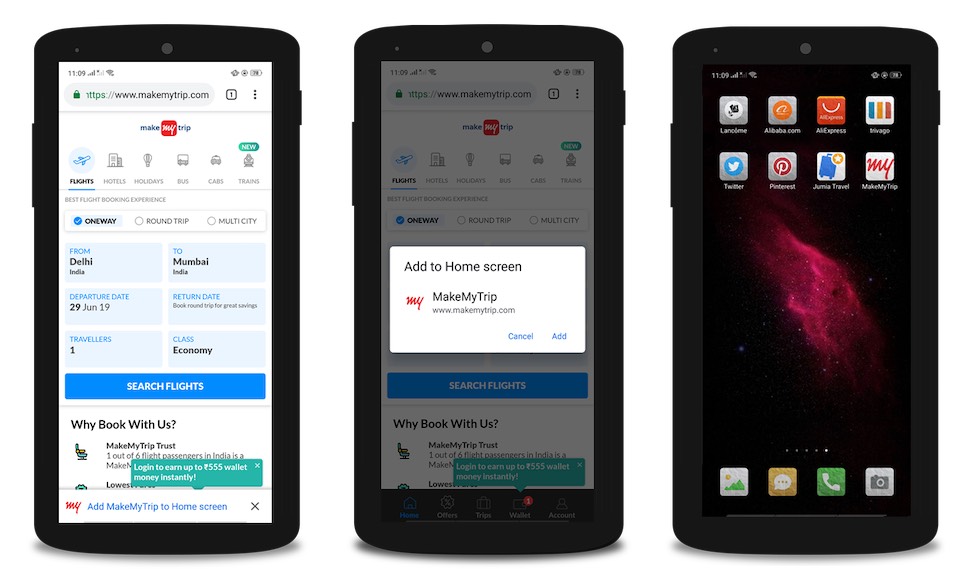
Progressive Web App Example 5: MakeMyTrip Reduces Customer Acquisition Cost
MakeMyTrip was facing the challenge of high drop-off rates and client acquisition costs. The PWA improved user experience and optimized budget spending – resulting in a higher conversion rate and growth in traffic of 150%. (Signity Solutions)

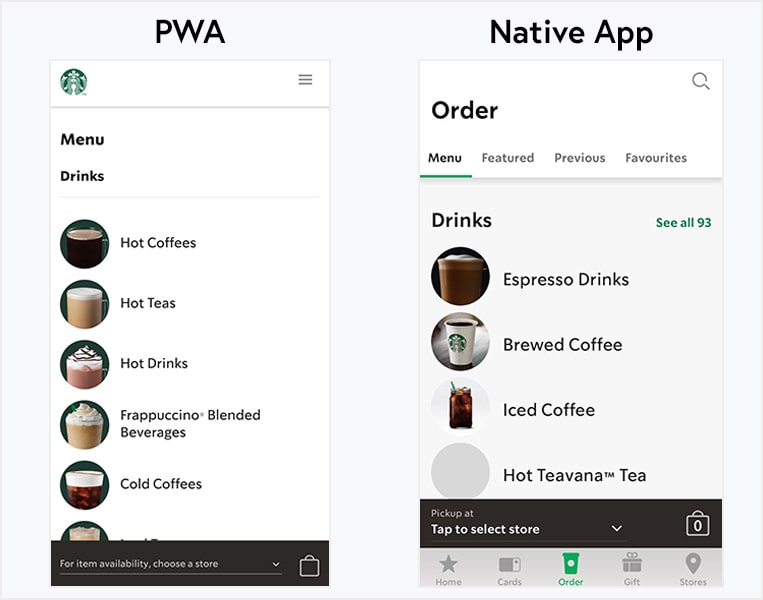
Progressive Web App Example 6: Starbucks’ “Grande” Makeover
Starbucks created a PWA with the same functionality and experience of an app. Customers can view pricing based on their location, earn Starbucks Rewards, order and even pay for their drinks with their phones – with ever greater reliance on phones to make actual purchases (Rapyd). Much of the PWA is accessible without requiring an internet connection, increasing usability in network dead spots – which was a key consideration for developing markets. The PWA is 99.84% smaller than the mobile iOS app, making it fast and responsive.

Boost User Experience With The Best of Both Worlds
While the volume of customers from web traffic tends to be high, conversion rates are low, and although mobile apps drive less traffic, they have higher conversions. PWAs combine features of both to optimize customer experience and drive ROI for businesses. Companies including PWACommerce and Knowband offer solutions to create progressive web apps from existing websites. This approach enables businesses to develop PWAs quickly and at a fraction of the cost of a mobile app to support their customer acquisition, retention, engagement and conversion efforts.
Sources:
Cloud 4. “PWA Stats.” Could 4, 2018, https://www.pwastats.com/2018/01/westelm/.
Medium. “A one year PWA retrospective.” July 2018, https://medium.com/pinterest-engineering/a-one-year-pwa-retrospective-f4a2f4129e05.
Rapyd. “The Mobile Payments Revolution Is Happening Today. Is Your Business Ready?” August 2020, https://www.rapyd.net/blog/the-mobile-payments-revolution-is-happening-today-is-your-business-ready/.
Rapyd. “Pay Attention to the Fastest Growing Area of eCommerce.” September 2020, https://www.rapyd.net/blog/in-app-payment-solutions/.
Rapyd. “The Top Five B2B eCommerce Trends 2020.” September 2020, https://www.rapyd.net/blog/the-top-five-b2b-ecommerce-trends-2020/.
Retail Dive. “Target merges mobile, desktop sites, cancels curbside pickup.” https://www.retaildive.com/ex/mobilecommercedaily/target-forges-on-with-mobile-but-cancels-curbside-pickup.
Signity Solutions. “5 Best Progressive Web App Examples to Consider.” June 2019, https://www.tigren.com/examples-progressive-web-apps-pwa/.
Power Your Global eCommerce Store with Pre-Built Payment Plugins
Rapyd’s eCommerce plugins let you accept hundreds of payment methods, including local and alternative payment methods from all over the globe, giving more customers access to your business. Our plugins are built for international businesses and with local settlement in whatever currency you choose, they’re one of the most comprehensive options available.
- Don’t wait, start selling right away
- Accept payments worldwide
- Fast, reliable customer service
Discover how Rapyd made the easiest way to add payments even easier with prebuilt ecommerce plugins and extensions.
Subscribe Via Email
Thank You!
You’ve Been Subscribed.